分类: CSS
CSS-框架-自适应的框架
CSS-背景图片-background-size: length
先规定好占位框的宽度和高度
background-size: length
设置好图片gif的宽度,然后高度会自动适应
但是对于宽高比
大于1的 横向的长图
小于1的 竖向的长图
这种图片就无法很好的适应规定的容器大小
CSS-实现元素垂直居中显示的7种方式
百度关键字:元素垂直居中,css 元素垂直居中
相关连接:https://blog.csdn.net/weixin_41305441/article/details/89886846
最常用的方法代码如下:
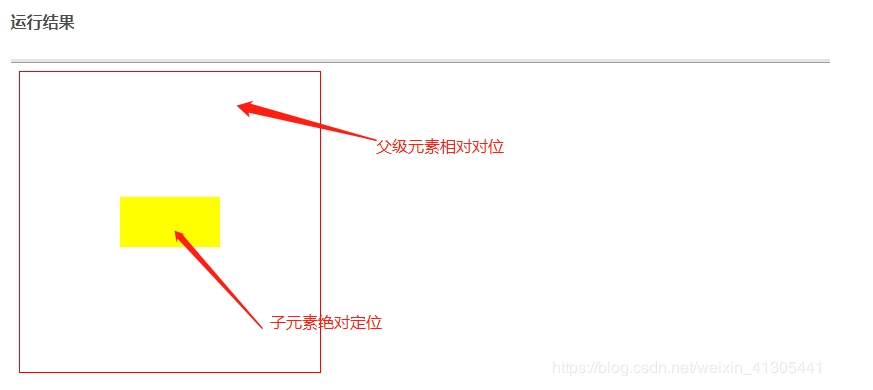
【一】知道居中元素的宽高
.wrapBox5{
width: 300px;
height: 300px;
border:1px solid red;
position: relative;
}
.wrapItem5{
width: 100px;
height: 50px;
position: absolute;
background:yellow;
top: 50%;
left:50%;
margin-top: -25px;
margin-left: -50px;
}