https://www.jianshu.com/p/c0dc4bbab8e8
上面这篇文章还不能够解决我所说的问题
https://www.jianshu.com/p/c0dc4bbab8e8
上面这篇文章还不能够解决我所说的问题
想要查看jquery版本号,可以利用jquery属性;jquery属性用于返回jquery版本号。通过想要两种方法来查看jquery版本号
方法1:使用$().jquery
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script>
$(document).ready(function() {
alert("运行的jquery版本是:" + $().jquery);
});
</script>
方法2:使用$.fn.jquery
.jquery 属性是通过 jQuery 原型赋值的,通过使用它的别名 $.fn 进行引用。它是一个含有 jQuery 版本号的字符串,例如 “1.5.0” 或 “1.4.4”.
示例:取得页面上当前使用的 jQuery 的版本号
<script src="https://code.jquery.com/jquery-3.3.1.min.js"> </script> <script>
$(document).ready(function() {
alert("正在运行的jquery版本:" + $.fn.jquery);
});
</script>
方法3:在jQuery的源代码中查找有关版本好的信息
先规定好占位框的宽度和高度
background-size: length
设置好图片gif的宽度,然后高度会自动适应
但是对于宽高比
大于1的 横向的长图
小于1的 竖向的长图
这种图片就无法很好的适应规定的容器大小
百度关键字:元素垂直居中,css 元素垂直居中
相关连接:https://blog.csdn.net/weixin_41305441/article/details/89886846
最常用的方法代码如下:
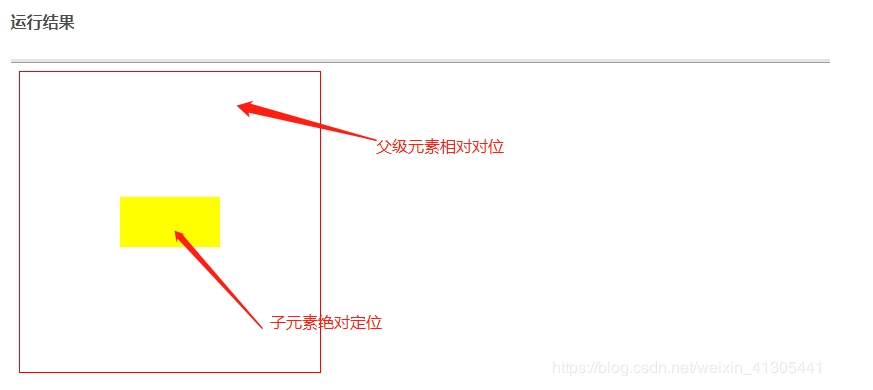
【一】知道居中元素的宽高
.wrapBox5{
width: 300px;
height: 300px;
border:1px solid red;
position: relative;
}
.wrapItem5{
width: 100px;
height: 50px;
position: absolute;
background:yellow;
top: 50%;
left:50%;
margin-top: -25px;
margin-left: -50px;
}
异步代码创建
<script>var cnzz_s_tag = document.createElement('script');
cnzz_s_tag.type = 'text/javascript';
cnzz_s_tag.async = true;
cnzz_s_tag.charset = 'utf-8';
cnzz_s_tag.src = 'https://w.cnzz.com/c.php?id=XXXXXXXX&async=1';
var root_s = document.getElementsByTagName('script')[0];
root_s.parentNode.insertBefore(cnzz_s_tag, root_s);
</script>相关连接:https://www.cnblogs.com/sp1086/articles/9632834.html
第二种延迟方法–我没有使用
<script>$(function () {
// 延迟CNZZ统计, 以免影响页面载入
var cz = document.createElement("script");
cz.src = "//s11.cnzz.com/z_stat.php?id=125974259&web_id=125974259";
document.getElementsByTagName('body')[0].appendChild(cz);
});
</script>相关连接:https://www.cnblogs.com/milton/p/5820839.html
百度关键字:异步加载 cnzz