百度关键字:元素垂直居中,css 元素垂直居中
相关连接:https://blog.csdn.net/weixin_41305441/article/details/89886846
最常用的方法代码如下:
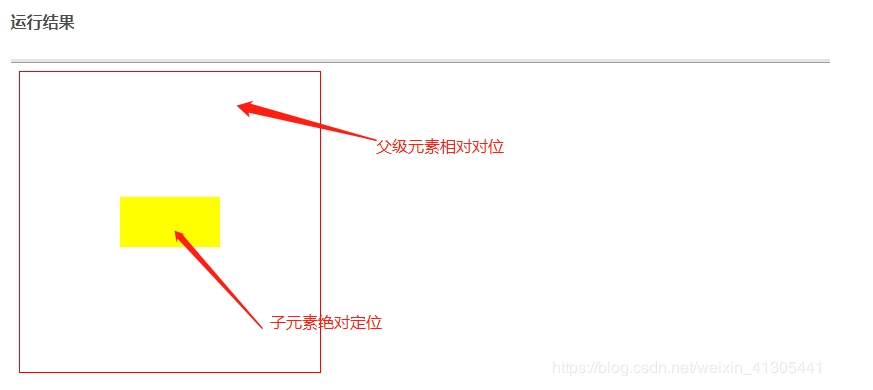
【一】知道居中元素的宽高
.wrapBox5{
width: 300px;
height: 300px;
border:1px solid red;
position: relative;
}
.wrapItem5{
width: 100px;
height: 50px;
position: absolute;
background:yellow;
top: 50%;
left:50%;
margin-top: -25px;
margin-left: -50px;
}